Xu hướng thiết kế website 2019
Hàng ngày có hàng trăm nghìn website ra đời vậy chúng ta hãy cùng tìm hiểu về xu hướng thiết kế website 2019 như thế nào nhé
1. Mình họa bằng kĩ thuật số ( Digital Illustrations )
Minh họa bằng kĩ thuật số đã trở thành xu hướng quan trọng trong thiết kế website và hình ảnh, Minh họa bằng kĩ thuật số sẽ giúp cho website ,hình ảnh của bạn nổi bật trong đám đông và thực sự kết nối cảm xúc với người xem. Người thiết kế web có thể sử dụng mình họa kĩ thuật số cho nhiều mục đích khác nhau. Có 2 loại mình họa phổ biến trong thiết kế website
– Hình minh họa vẽ bằng tay và hình ảnh ba chiều . Những người vẽ bằng tay phẳng sẽ cho ra một sản phẩm thủ công tinh xảo, thật dễ dàng để thấy được phong cách cá nhân của họ thông qua các sản phẩm thiết kế. Slack, Intercom hay Dropbox là một trong số các công ty sử dụng hình minh họa vẽ tay

Minh họa ba chiều là một xu hướng khá mới, các nhà thiết kế web có thể sử dụng chúng thực tế hơn và làm mở ranh giới giữa kỹ thuật và vật lý

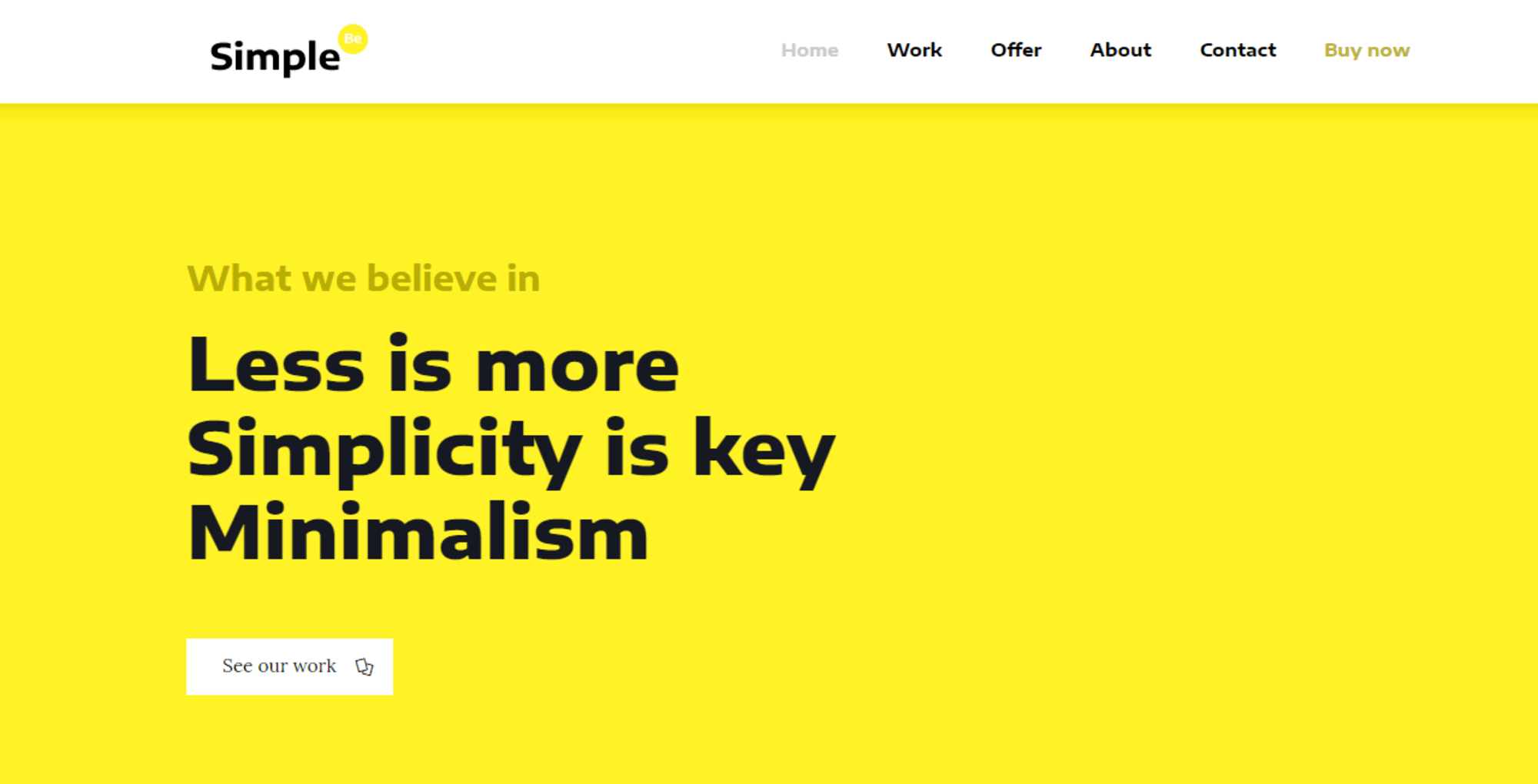
2. Mầu Sắc Rực Rỡ
Có rất nhiều lý do tại sao các nhà thiết kế web cố gắng sử dụng mầu sắc rực rỡ. Màu sắc rực rỡ mang lại sự thích thú cho bố cục, và sự chú ý của người dùng, và một trong những cách hiệu quả nhất để thu hút sự chú ý là sử dụng mầu sắc nổi bật. Màu sắc tươi sáng được sử dụng cho nền có thể đóng góp vào trải nghiệm của người dùng

3. Tiêu Đề Video
Trong một thời gian dài các nhà thiết kế web đã sử dụng hình ảnh tĩnh để truyền đạt ý tưởng của họ, nhưng tình hình đã thay đổi. Tốc độ đường truyền internet ngày càng cao giúp cho các nhà thiết kế web dễ dàng hơn trong việc biến trang chủ của họ thành những trải nghiệm phong cách điện ảnh. Video thu hút người dùng và người dùng cũng sẵn sàng dành thời gian xem clip. Các video clip có thể thay đổi từ vài giây và được lặp lại

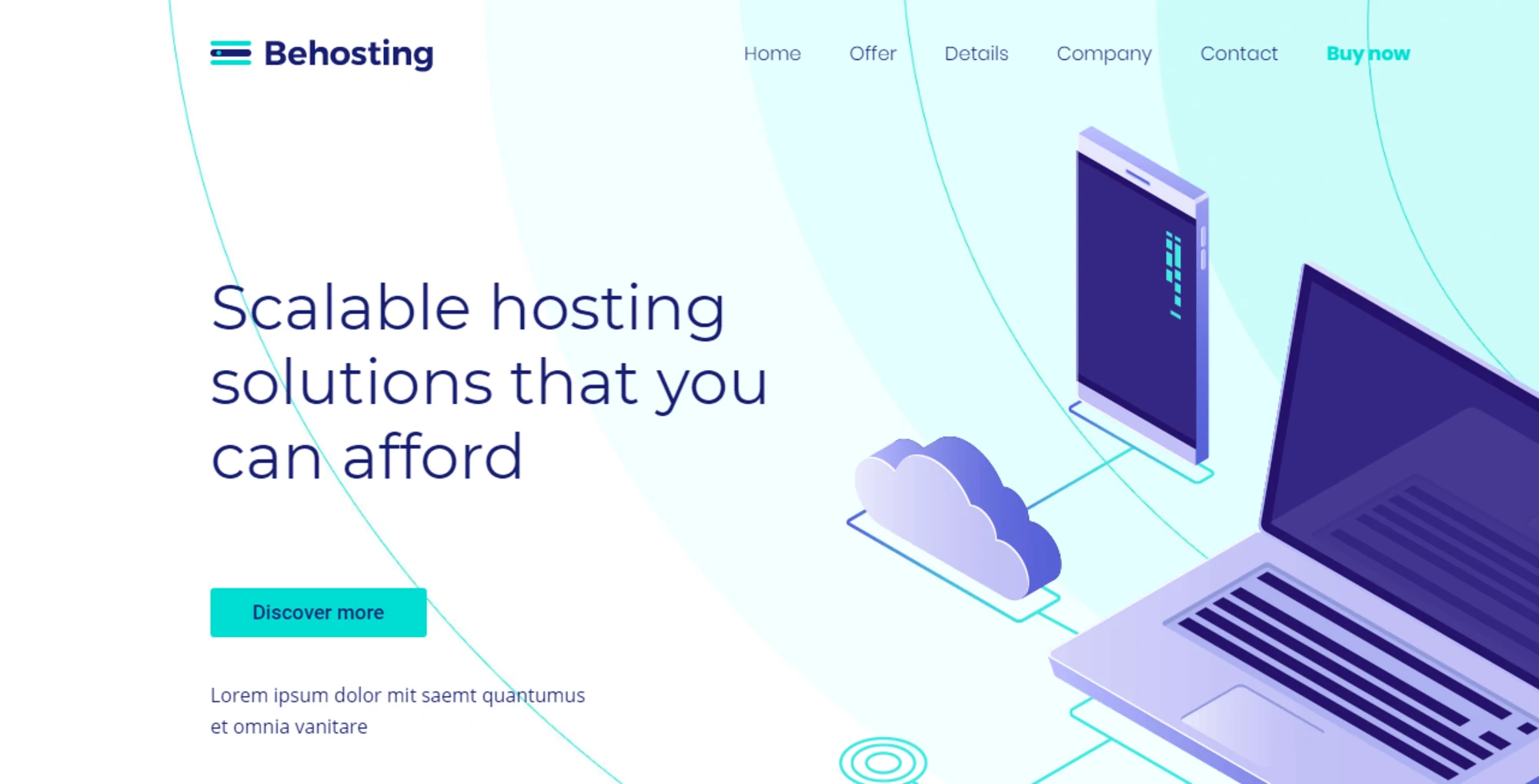
4. Chia Màn hình
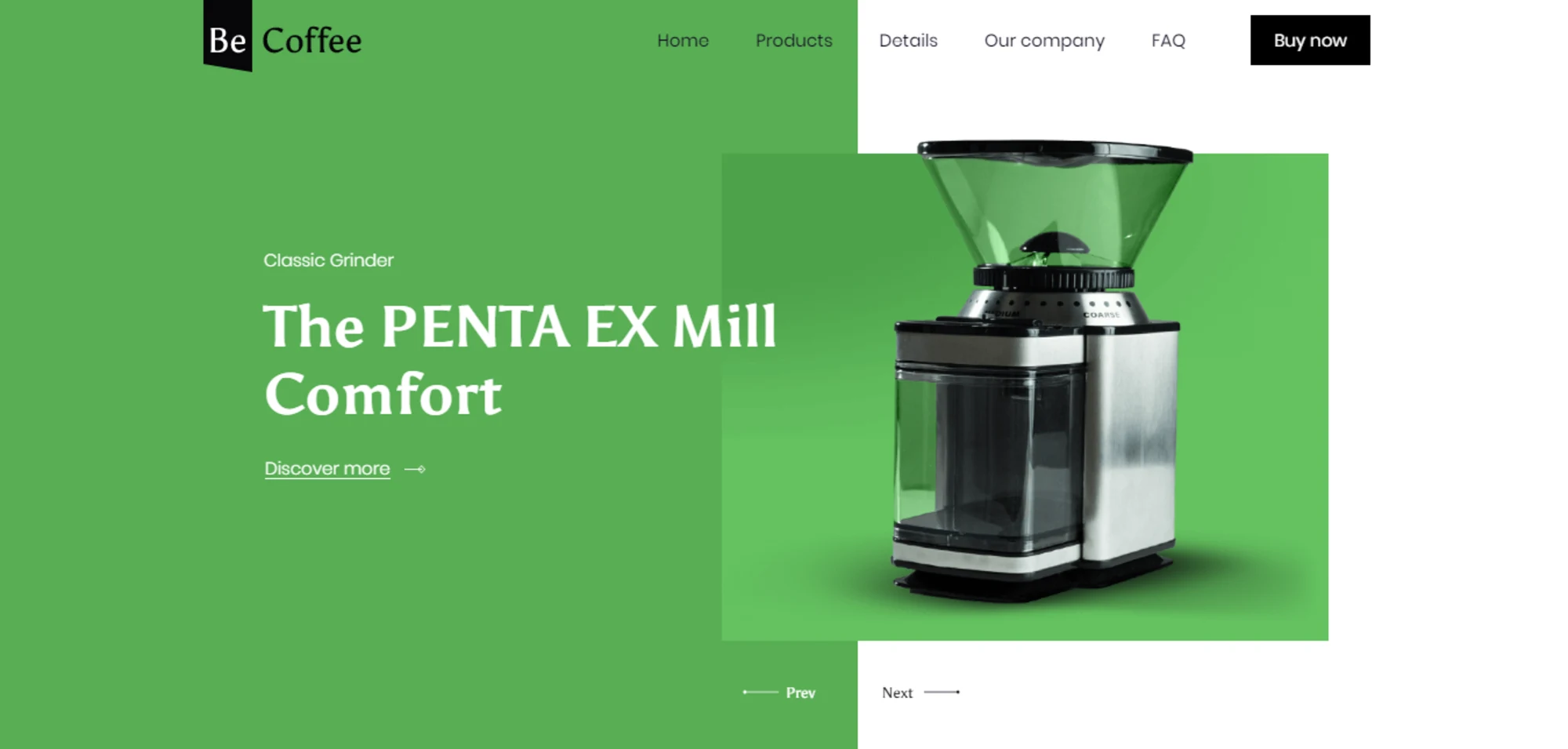
Chia màn hình là một kĩ thuật tương đối đơn giản. Tất cả những gì bạn cần làm là chia màn hình thành 2 phần (50/50) và sử dụng chúng để truyền tải những thông điệp riêng biệt

Nó cũng hoạt động tốt khi bạn phải ghép một tin nhắn văn bản với hình ảnh có liên quan:

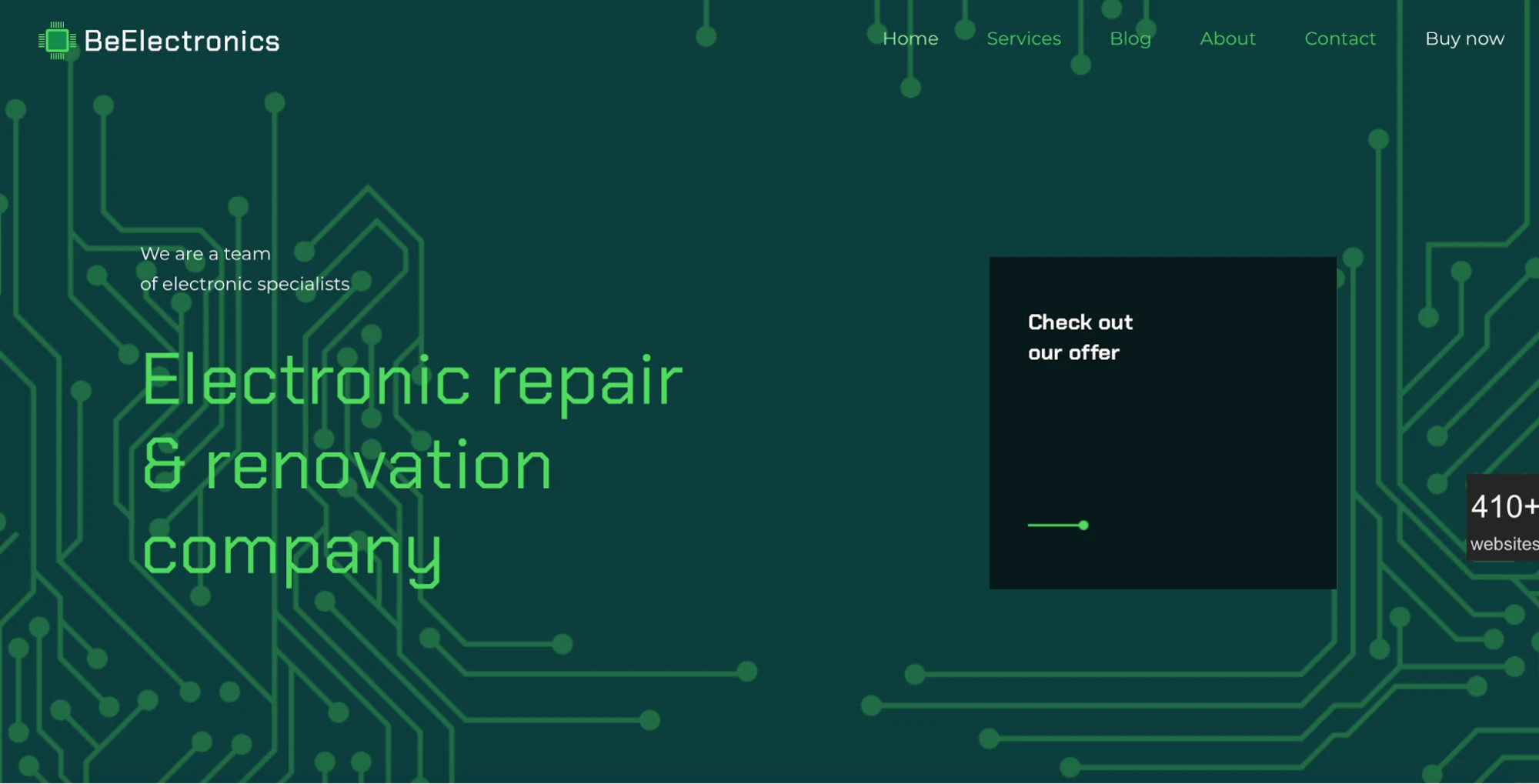
5. Mô Hình Hình Học
Các nhà thiết kế có thể sử dụng các hình dạng và hoa văn hình học vô tận để tạo ra các đồ trang trí đẹp mắt. Kỹ thuật này hoạt động tốt như nhau cho các sản phẩm kỹ thuật số. Nhà thiết kế có thể sử dụng hình ảnh SVG và PNG độ phân giải cao với các mẫu hình học làm nền. Các nền như vậy có tỷ lệ tốt, vì vậy bạn sẽ không phải lo lắng về việc chúng sẽ trông như thế nào trên màn hình nhỏ và lớn.

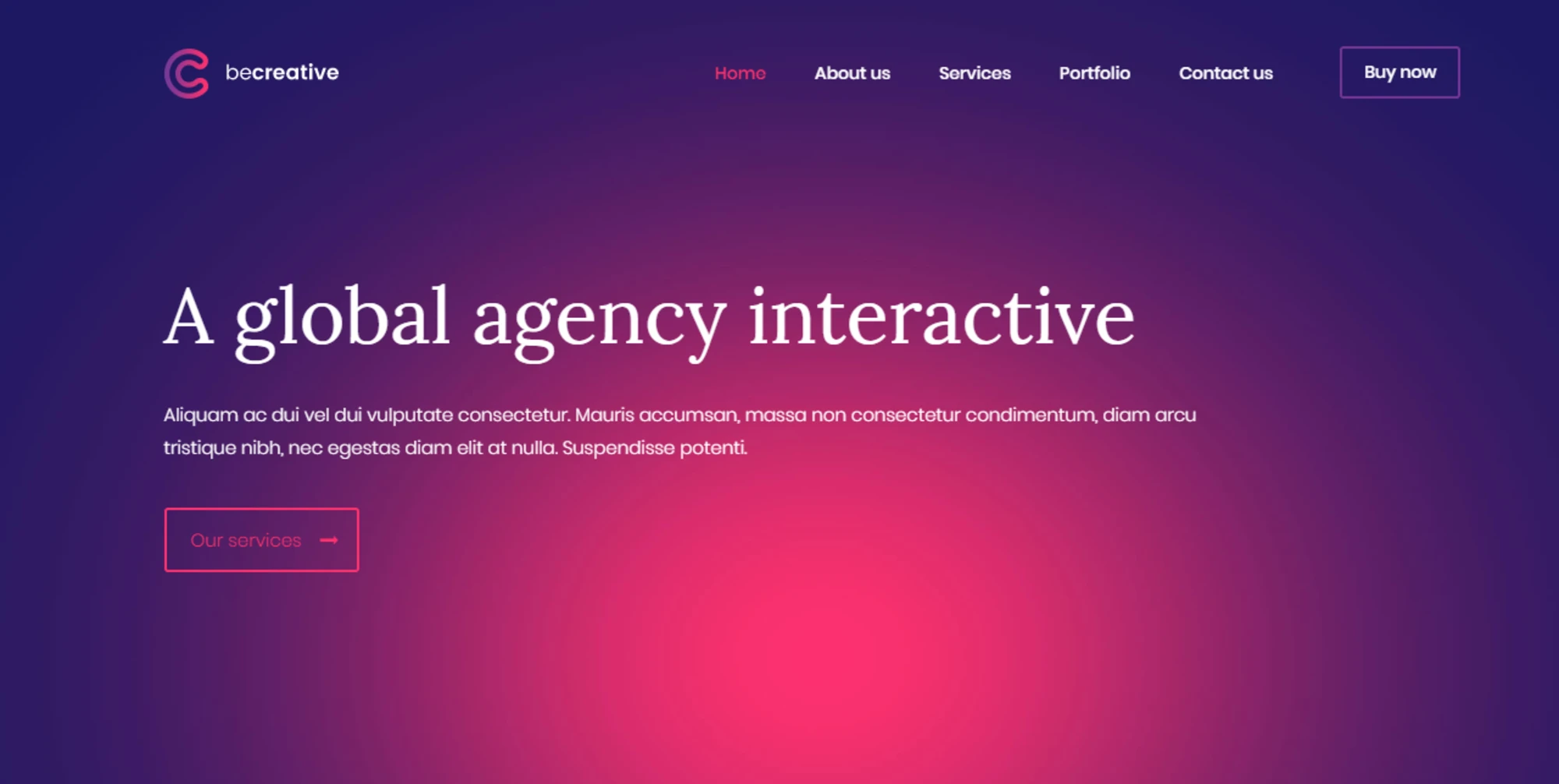
6. Gradients And Duotones
Các nhà thiết kế web hiện đại thường sử dụng độ dốc để làm cho công việc của họ có chiều sâu hơn, sử dụng các Gradient lớn, đậm và đầy mầu sắc
Và đây là cách một gradient hai màu xuyên tâm trông trên nền trơn:

Hiệu ứng duotone được phổ biến bởi Spotify, dịch vụ phát nhạc trực tuyến.Dịch vụ này đã tìm kiếm một bản sắc đậm cho thương hiệu của mình và quyết định sử dụng duotones trong thiết kế của nó.
Nói một cách đơn giản nhất, duotone là các bộ lọc thay thế người da trắng và người da đen trong một bức ảnh bằng hai màu. Duotones có thể làm cho hầu hết mọi hình ảnh phù hợp với thương hiệu của công ty bạn; chỉ cần sử dụng màu chính của thương hiệu của bạn làm bộ lọc duotone.
7. Kiểu Chữ In Đậm
Hầu hết các nhà thiết kế website đều biết rằng nội dung phải luôn được ưu tiên hàng đầu trong quá trình thiết kế. Một thiết kế nên tôn vinh thông điệp mà người tạo ra sản phẩm muốn gửi đến người dùng của họ. Kiểu chữ in đậm giúp các nhà thiết kế đạt được điều đó. Văn bản lớn, thống trị màn hình đặt giai đoạn trung tâm nội dung bằng văn bản.

Bạn có thể tham khảo 1 số sản phẩm thiết kế của webbox