Thiết kế website responsive là gì?
Có lẽ bạn đã nghe thấy từ thiết kế website responsive vậy bạn có hiểu thiết kế website responsive là gì và tại sao phải thiết kế web responsive ?
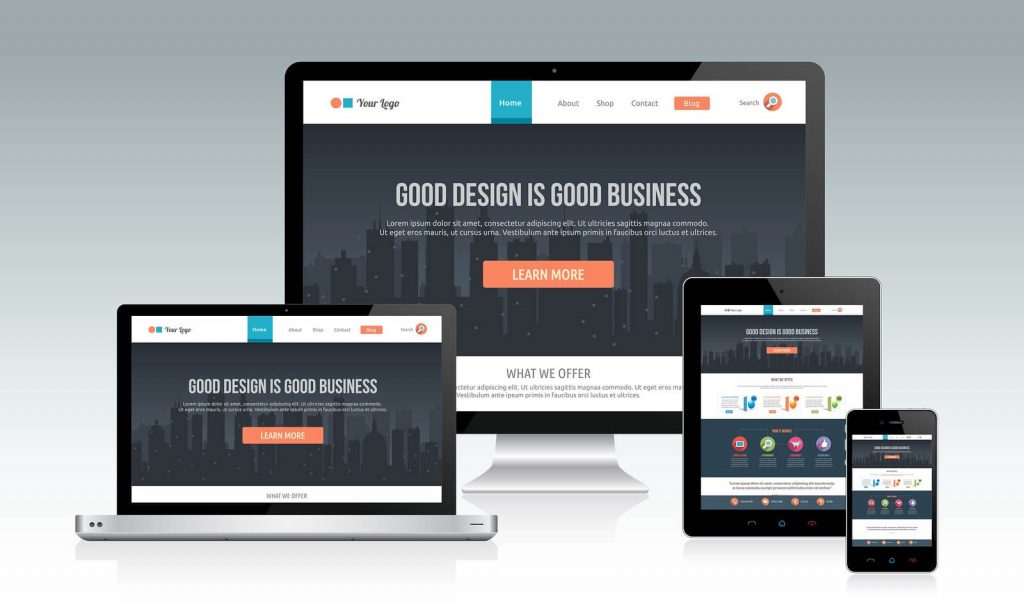
Responsive Web Design là xu hướng thiết kế web tương thích với mọi kích thước màn hình hiển thị ( mobile/ tablet )
Mục đích thiết kế website responsive ?
Như đã nói ở trên một website responsive sẽ có khả năng tương thích với mọi tỉ lệ màn hình hiển thị. Lấy ví dụ một trang web cố định truyền thống, trên máy tính để bàn website hiển thị 3 cột. Nhưng khi chúng ta xem trên một máy tính bảng nhỏ hơn, nó có thể buộc bạn phải cuộn theo chiều ngang, điều mà người dùng không thích, hoặc có thể một số hình ảnh nội dung bị ẩn hoặc bị bóp méo. Các trang web cũng có thể bị tải chậm nếu có đồ họa nặng khi xem trên máy tính bảng
Tuy nhiên nếu một trang web được thiết kế responsive, phiên bản điện thoại/ máy tính bảng sẽ tự động co lại hiển thị thành 2 cột hoặc một cột tùy thuộc vào độ rộng của màn hình hiển thị. Bằng cách đó nội dung có thể dễ được đọc và điều hướng

Tại sao các doanh nghiệp cần chuyển sang thiết kế website responsive ?
Hiện nay ngày càng có nhiều người sử dụng điện thoại di động và máy tính bảng. Một nghiên cứu gần đây của PEW đã cho thấy 77% tỉ lệ người Mỹ hiện đang sở hữu điện thoại thông mình vào năm 2018, tăng từ mức 35% theo nghiên cứu được thực hiện năm 2011
Nếu bạn là chủ doanh nghiệm và có cài đặt Google Analytics bạn có thể bị sốc khi biết có bao nhiêu lượng khách truy cập vào website của bạn qua các thiết bị di động.
Với webbox,chúng tôi luôn đảm bảo website của bạn được hiển thị tốt trên tất cả các trình duyệt và trên mọi thiết bị di đông, tablet. Các bạn có thể tham khảo các sản phẩm của chúng tôi tại đây. Liên hệ với chúng tôi để được tư vấn hỗ trợ miền phí 24/7, email: webboxvn@gmail.com